Installing and Setting up the Checkmarx VS Code Extension
Installing the Extension
The Visual Studio Code Extension is available on the Visual Studio Code marketplace. You can initiate the installation directly from the Visual Studio Code console.
To install the extension:
Open Visual Studio Code.
In the main menu, click on the Extensions icon.
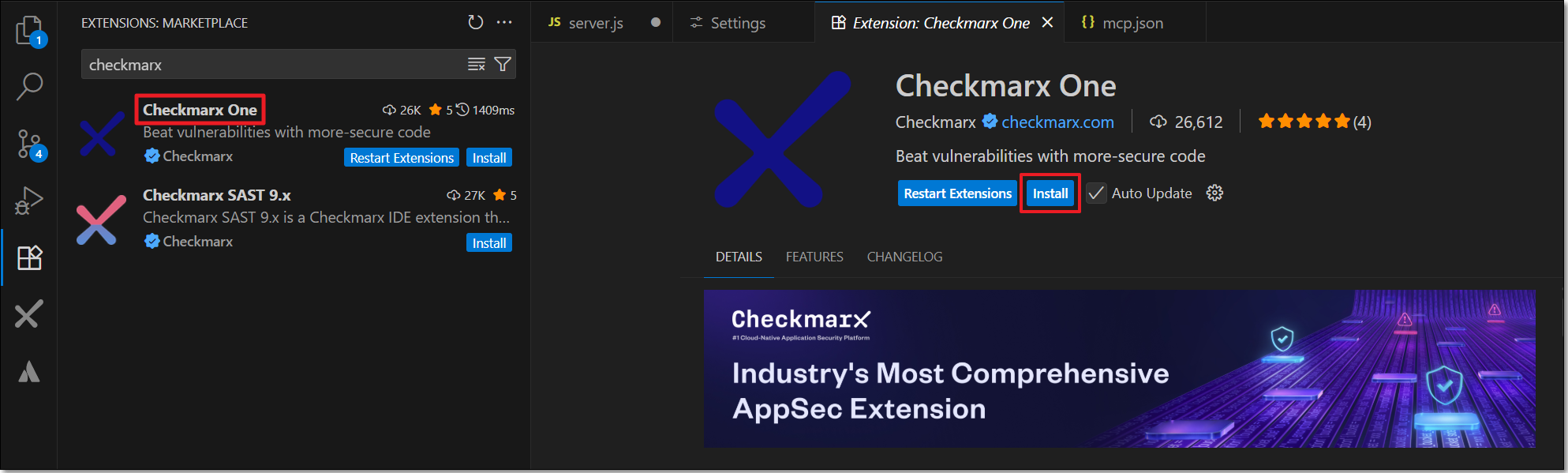
Search for the Checkmarx extension, then click Install for that extension.

Notice
By default, only release versions are installed. You can click on the down arrow next to Install and select Install Pre-Release Version to get the latest pre-release version. See Automatic Updates - Releases Versions and Pre-Release Versions
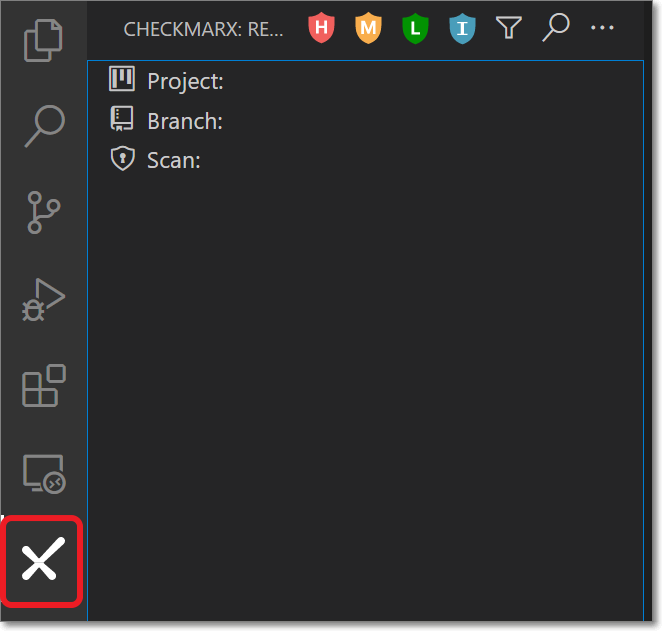
The Checkmarx extension is installed and the Checkmarx icon appears in the left-side navigation panel.

Automatic Updates - Releases Versions and Pre-Release Versions
Once you have installed the Checkmarx extension, it is automatically updated to the latest version whenever we create a new release.
Whenever new code is merged in between full releases, we create nightly pre-release versions. You can choose to install a pre-release version. Once you have installed a pre-release version, you will continue to get automatic updates whenever a new pre-release (or release) is created.
To start getting pre-release versions:
In the main menu, click on the Extensions icon.
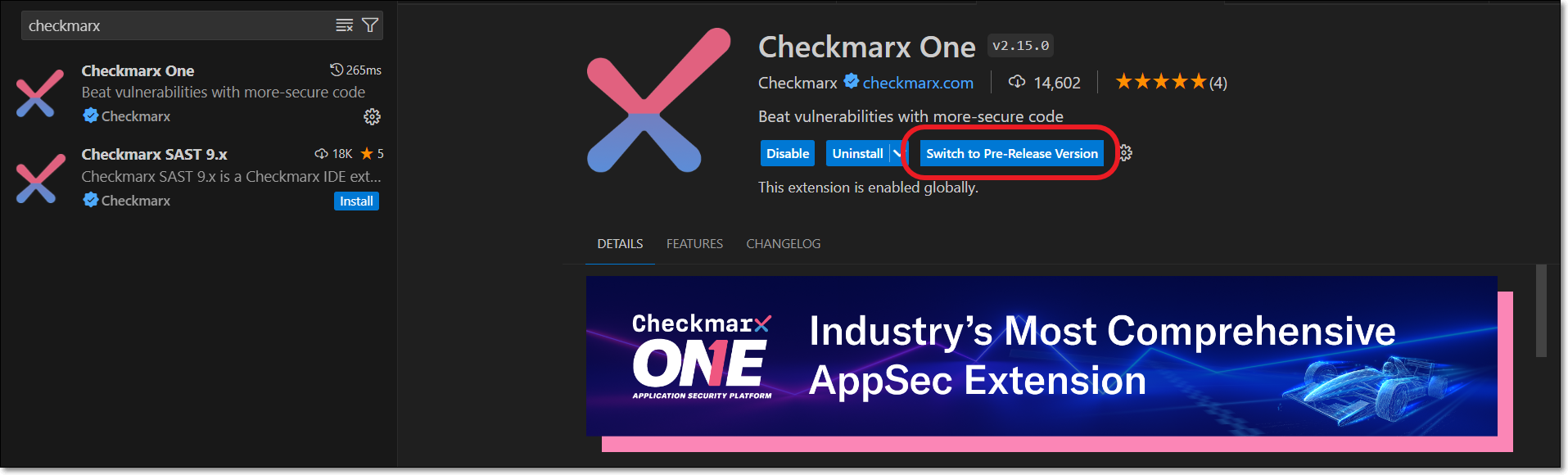
Search for the Checkmarx extension, then click Switch to Pre-Release Version.

A restart is required to activate the changes.
Notice
You can revert at any time to only getting release versions by clicking on Switch to Release Version.
Setting up the Extension
After installing the plugin, in order to use the Checkmarx One tool you need to configure access to your Checkmarx One account, as described below.
Notice
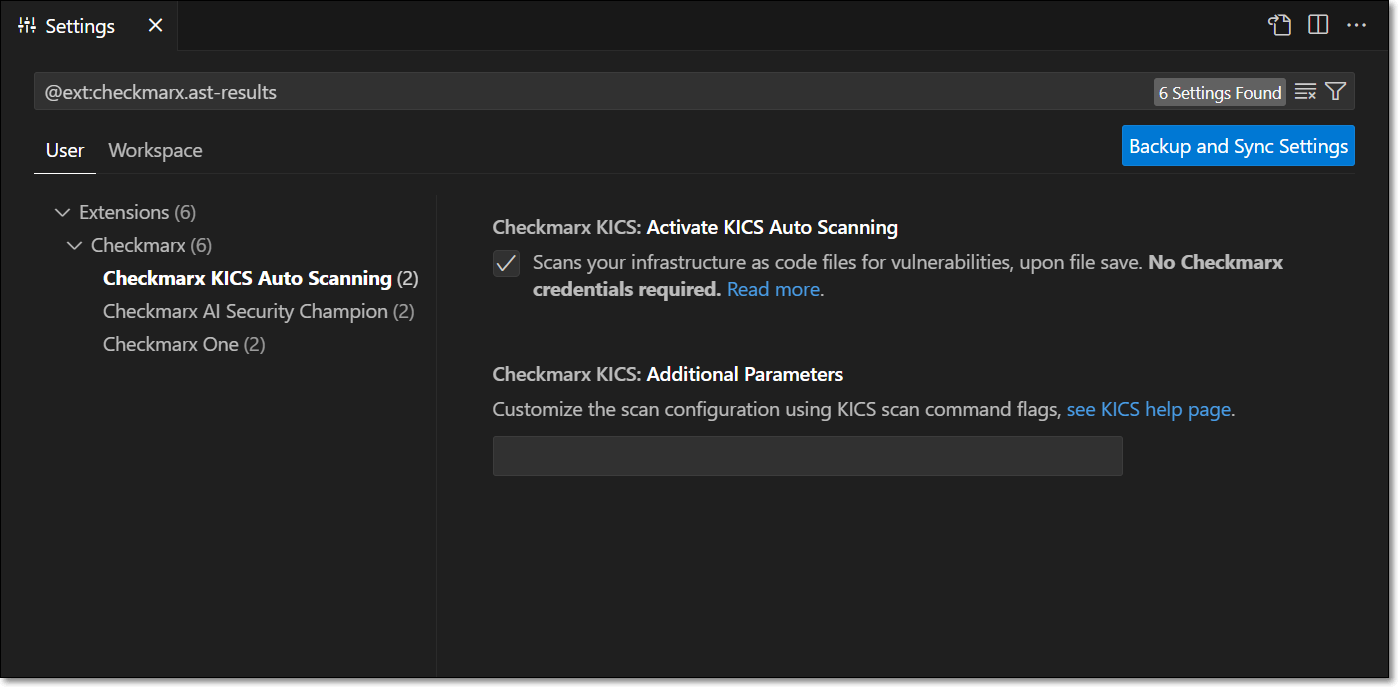
If you are only using the free KICS Auto Scanning tool and/or the SCA Realtime Scanning tool, then this setup procedure is not relevant. However, for SCA Realtime Scanning tool, if your environment doesn't have access to the internet, then you will need to configure a proxy server in the Settings, under Checkmarx One: Additional Params.
In the VS Code console, click on the Checkmarx extension icon and then click on the Open settings button.
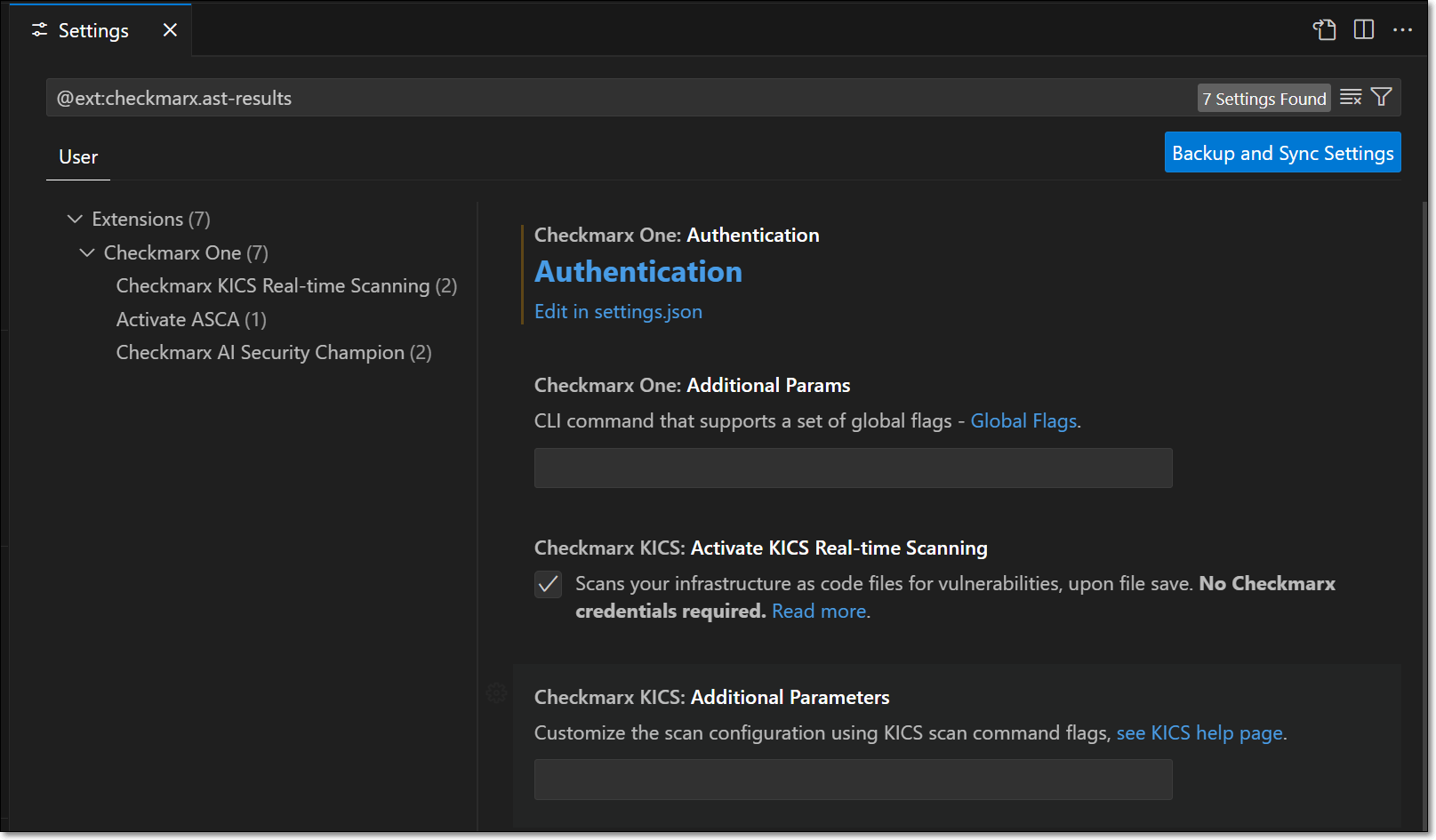
The Checkmarx Settings form opens.

Click on Authentication.
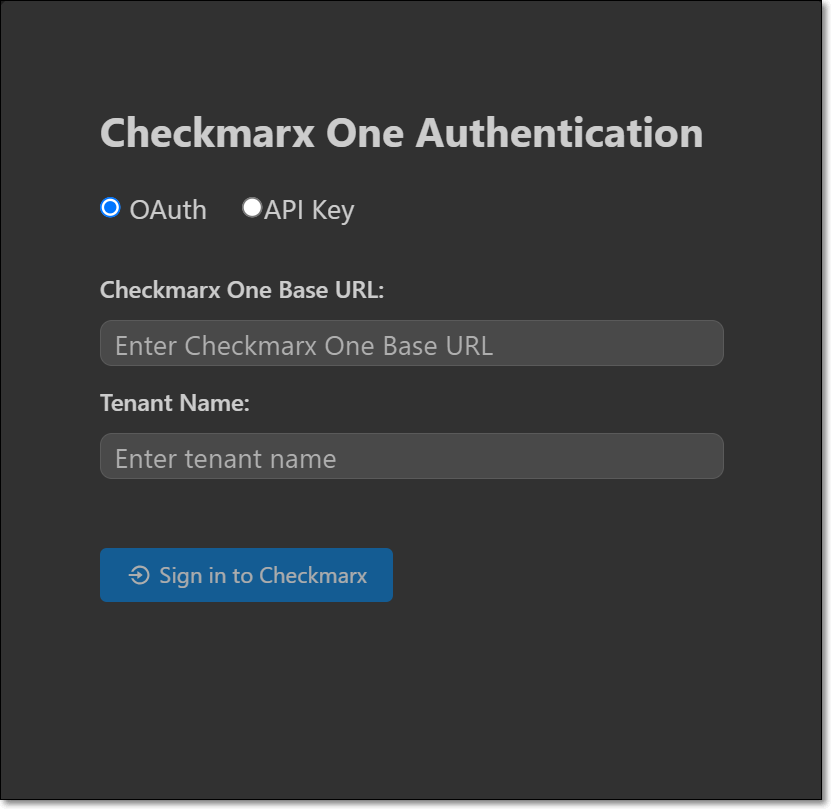
A new tab opens showing the Checkmarx One Authentication dialog.

Connect to Checkmarx One either using an API Key or login credentials.
Important
In order to use this integration for running an end-to-end flow of scanning a project and viewing results with the minimum required permissions, the API Key or user account should have the role
plugin-scanner. Alternatively, they can have at a minimum the out-of-the-box composite roleast-scanneras well as the IAM roledefault-roles.Login Credentials
Select the OAuth radio button (default).
Enter the Base URL of your Checkmarx One environment and the name of your tenant account, then click Sign in to Checkmarx.
Notice
Once you have submitted a base URL and tenant name, it is saved in cache and can be selected for future use (saves up to 10 accounts).
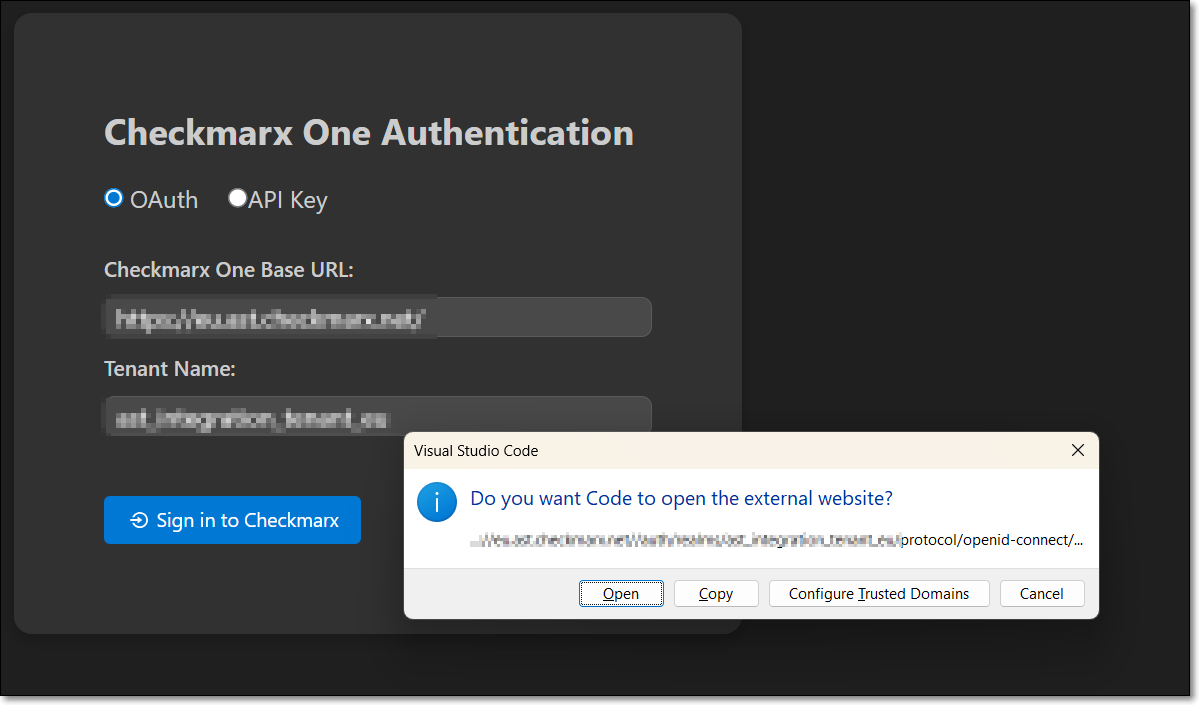
A confirmation dialog asks for permission to open an external website.

Click on Open to proceed.
Notice
If you would like to prevent this dialog from opening in the future, click on Configure Trusted Domains and then in the Command Pallete click on Trust....
If you are logged in to your account, the system connects automatically. If you are not logged in, your account's login page opens in your browser. Enter your Username and Password and then your One-Time Password (2FA) to log in.
API Key (see Generating an API Key)
Under Checkmarx One settings, in the API Key field, enter your Checkmarx One API Key.
Go back to the Settings tab, and in the Additional Params field, you can submit additional CLI params. This can be used to manually submit the base url and tenant name if there is a problem extracting them from the API Key. It can also be used to add global params such as
--debugor--proxy. To learn more about CLI global params, see Global Flags.
Configuring Checkmarx Developer Assist
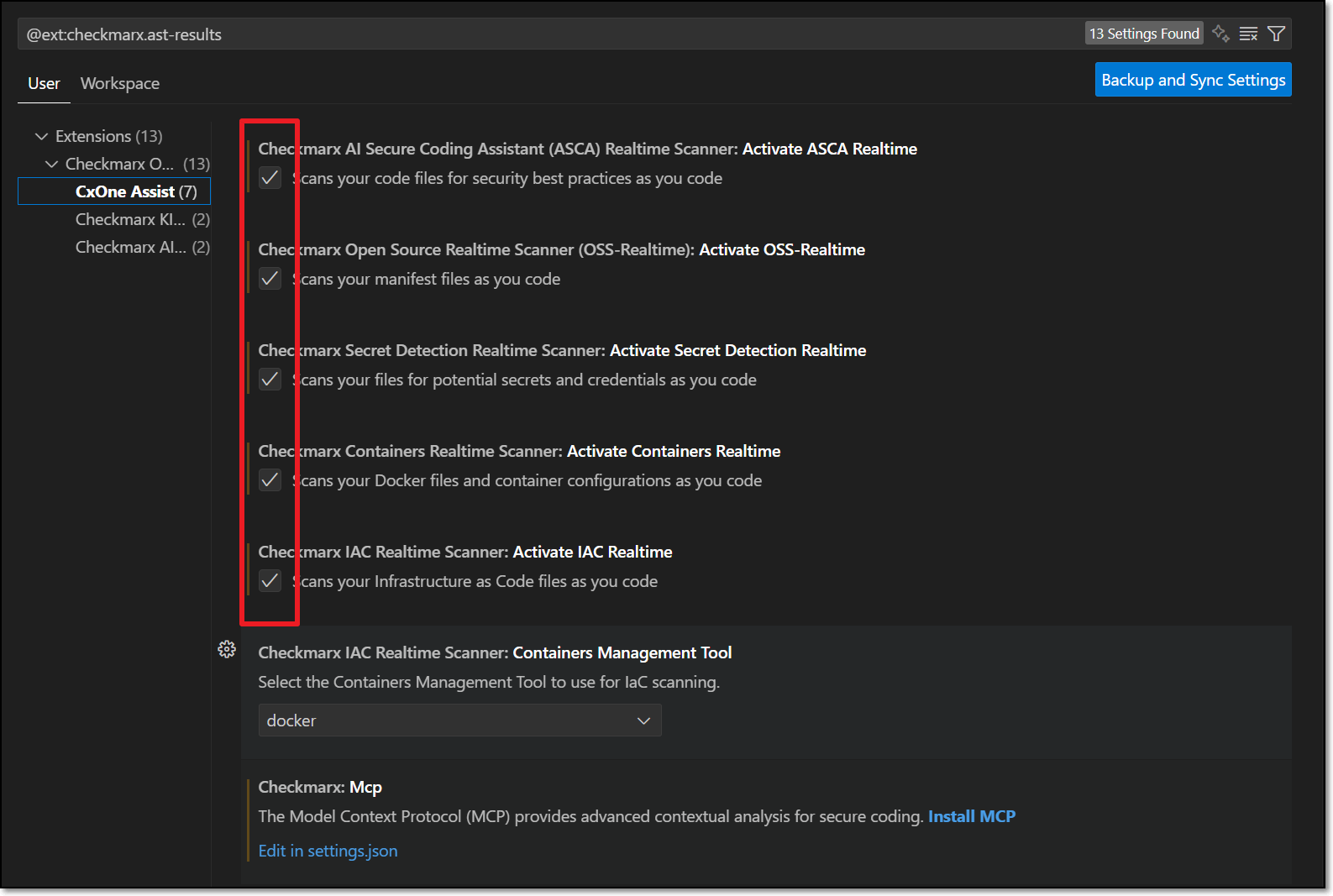
Go to the Checkmarx One settings and select CxOne Assist settings.
Make sure that the desired CxOne Assist checkboxes are selected.
If MCP is activated on the tenant level, then these should be selected by default. You can deselect any scanners that you don't want to run.

For the IaC Realtime scanner, select the Containers Management Tool used in your environment. Options are docker or podman.
Click on Install MCP.
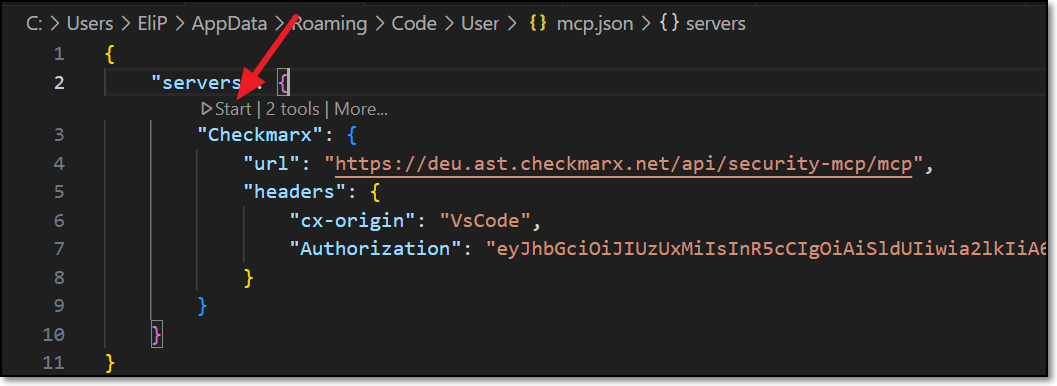
The Checkmarx MCP is added to your mcp.json file.
Notice
In some cases the MCP is installed automatically when you authenticate with Checkmarx. However, best practice is to click on Install MCP so that the MCP file opens and you can ensure that it starts running, as shown in the following step.
If the process doesn't start automatically, you may need to open the file and click Start.

Notice
If there is a problem with the automatic installation, check Troubleshooting - Manually Configuring the MCP Server.
Configuring AI Security Champion
AI Security Champion can be used with the Checkmarx One tool as well as with the KICS Realtime Scanning tool. In order to use AI Security Champion you need to integrate the VS Code extension with your OpenAI account.
Notice
If the Global Settings for your account have been configured to use Azure AI instead of OpenAI, then the credentials are submitted on the account level and it is not possible to submit credentials in your IDE for an alternative AI model.
To set up the integration with your OpenAI account:
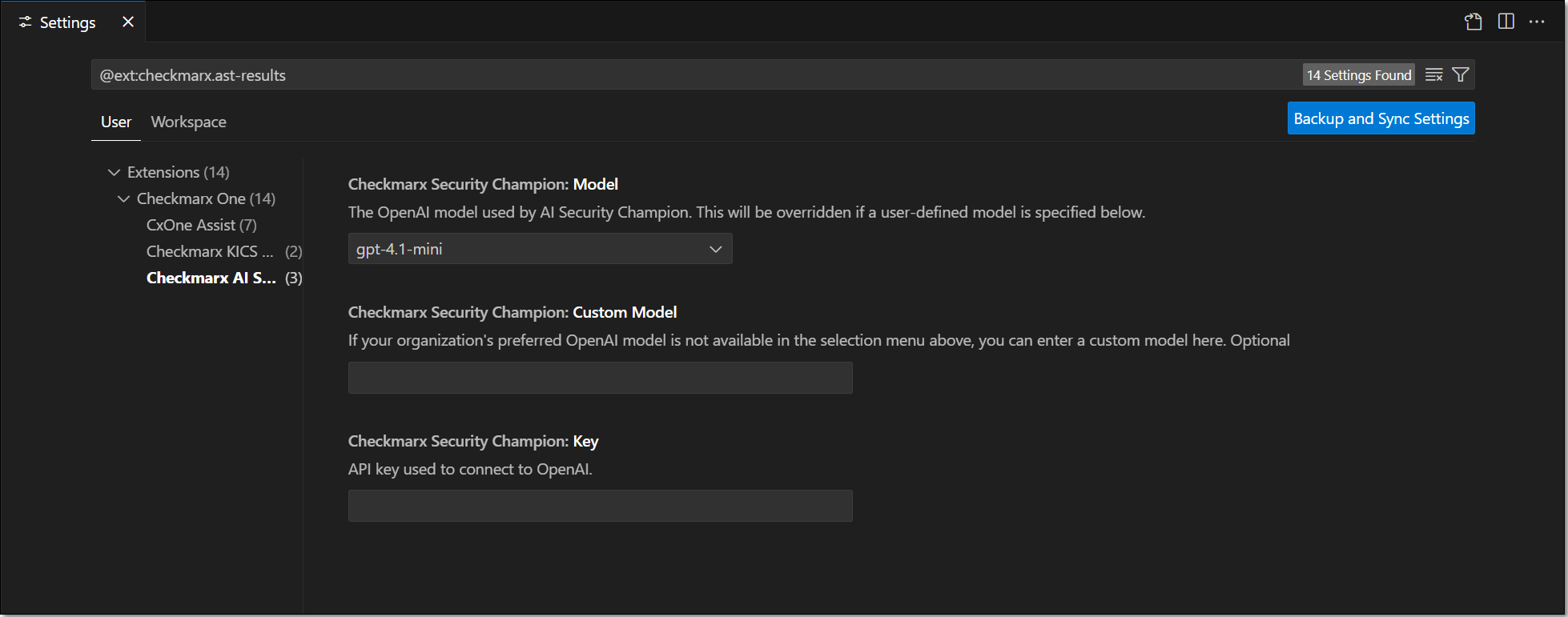
Go to the Checkmarx extension Settings and select Checkmarx AI Security Champion.

In the Model field, select from the drop-down list the model of the GPT account that you are using.
If the model that you would like to use isn't available in the Model drop-down, you can use the Custom Model field to specify the desired model.
Notice
If this is specified it will override the model specified in the Model field. This must be a model that is supported for the API Key that you enter in the following step.
In the Key field, enter the API key for your OpenAI account.
Notice
Follow this link to generate an API key.
The configuration is saved automatically.
Setting up a Proxy (Optional)
There are three ways to set up a proxy for Checkmarx in VS Code: using Checkmarx One additional parameters, Using VS Code proxy setttings (http.proxy), or using your system’s environment variables.
If multiple methods are used, the following order of precedence is applied (from highest precedence to lowest).
Checkmarx One Additional Parameters
VS Code proxy (http.proxy)
HTTPS_PROXY environment variable
HTTP_PROXY environment variable
Setting up a Proxy using Additional Parameters
In the main navigation, click Customize > All settings.
The Settings window is shown.
In the Settings window, click Tools > Checkmarx One (or search for Checkmarx One in the search box).
The Checkmarx VS Code extension configuration settings are shown.
In the Additional parameters section, enter
--proxy <proxy_url>, with the proxy_url using the following formathttp://<proxy_ip>:<port_number>. If authentication is required, then the format should behttp://<username>:<password>@<proxy_ip>:<port_number>.Notice
Make sure to include the
http://prefix.It is not recommended to pass the username and password in clear text.
Click OK at the bottom of the screen.
Setting up a Proxy Using VS Code Proxy Settings (http.proxy)
In the VS Code console go to File > Preferences > Settings.
In the Settings window search for Proxy.
In the
http.proxyfield enter your proxy URL using the follwoing formathttp://<proxy_ip>:<port_number>. If authentication is required, then the format should behttp://<username>:<password>@<proxy_ip>:<port_number>.Notice
Make sure to include the
http://prefix.It is not recommended to pass the username and password in clear text.
Optionally, set
http.proxySupporttooverrideto ensure all VSCode traffic goes through the proxy.Restart VS Code.
Setting up a Proxy Variable Using your OS System Environment Variables
In your operating system (e.g., Windows, iOS, Linux, etc.), set up system environment variables for HTTP and/or HTTPS.
Create an environment variable for HTTP with the following configuration:
In the Name field, enter HTTP_PROXY.
In the Value field, enter the value of your proxy address using the following format:
http://<proxy_ip>:<port_number>. If authentication is required, then the format should be:http://<username>:<password>@<proxy_ip>:<port_number>.Notice
Make sure to include the
http://prefix.It is not recommended to pass the username and password in clear text.
Create an environment variable for HTTPS with the following configuration:
In the Name field, enter HTTPS_PROXY.
In the Value field, enter the value of your proxy address using the following format:
https://<proxy_ip>:<port_number>. If authentication is required, then the format should be:https://<username>:<password>@<proxy_ip>:<port_number>.Notice
Make sure to include the
https://prefix.It is not recommended to pass the username and password in clear text.