- Checkmarx Documentation
- SAST/SCA Integrations
- Checkmarx Realtime Scanning for VS Code
- Checkmarx SCA Realtime Scanning Extension for VS Code
Checkmarx SCA Realtime Scanning Extension for VS Code
Overview
The Checkmarx SCA Extension for VS Code enables users to initiate SCA scans directly from their VS Code console and shows detailed results as soon as the scan is completed. The scan identifies the open-source dependencies used in your code and indicates the security risks associated with those packages. The identified packages are shown in a tree structure with an indication of the risk level for each package. You can drill down to show the specific vulnerabilities associated with a package.
Notice
This is a free tool provided by Checkmarx for all VS Code users, and does not require the user to submit credentials for a Checkmarx account. For Checkmarx users, the scan results from this plugin are not synced with their Checkmarx account.
Note
Checkmarx SCA is Checkmarx’s proprietary Software Composition Analysis (SCA) solution for detecting risks associated with your open source dependencies. Checkmarx SCA is a cloud native SaaS solution which enables you to easily identify, prioritize, and remediate the risks posed by your open source packages. These risks may include security vulnerabilities, supply chain risks, license requirements and outdated open source packages. Checkmarx SCA addresses all of these issues, providing highly accurate, relevant, and actionable insights. See Checkmarx SCA
Main Features
Free tool, no Checkmarx account required
Run scans directly from your IDE
View actionable results in your IDE, indicating which of your open-source packages are at risk
Provides links to detailed info about the vulnerabilities on the Checkmarx Developer Hub
Prerequisites
In order to get comprehensive results, you need to install all relevant package managers on your local environment, see Installing Supported Package Managers for Resolver.
Installing the SCA Extension
To install the extension:
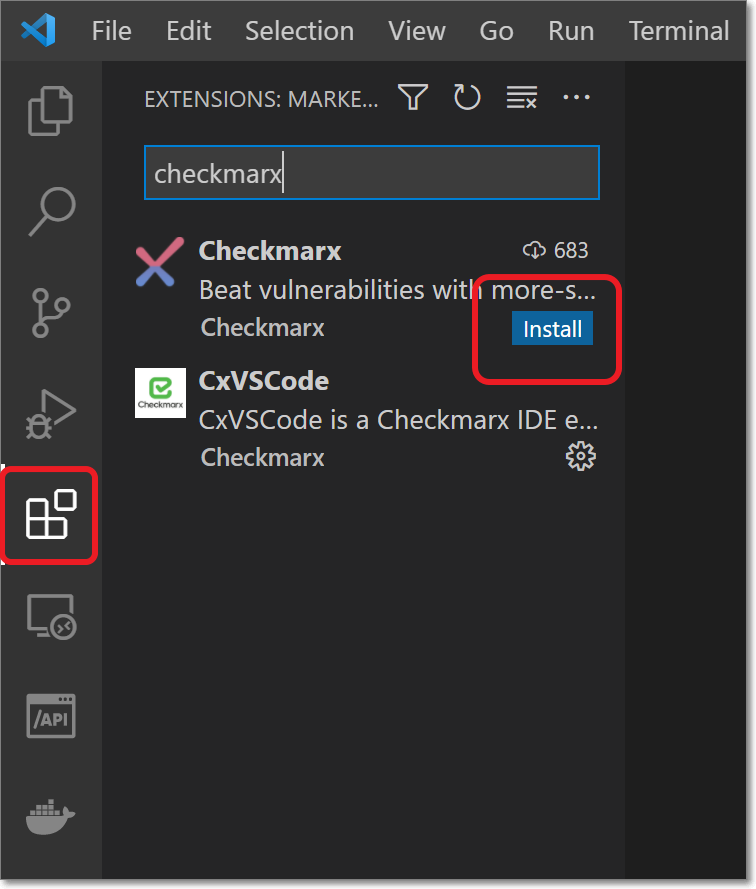
In the Visual Studio Code console, in the Activity Bar click on the Extensions icon.
Search for the Checkmarx plugin, then click Install for the plugin.

The Checkmarx extension is installed and the
 icon appears in the Activity Bar.
icon appears in the Activity Bar.
The installation is complete. There is no need for configuration.
Warning
If your environment doesn't have access to the internet, then you will need to configure a proxy server in the Settings, under Checkmarx One: Additional Params.
Running a Scan
To run a scan on the project that is open in your workspace:
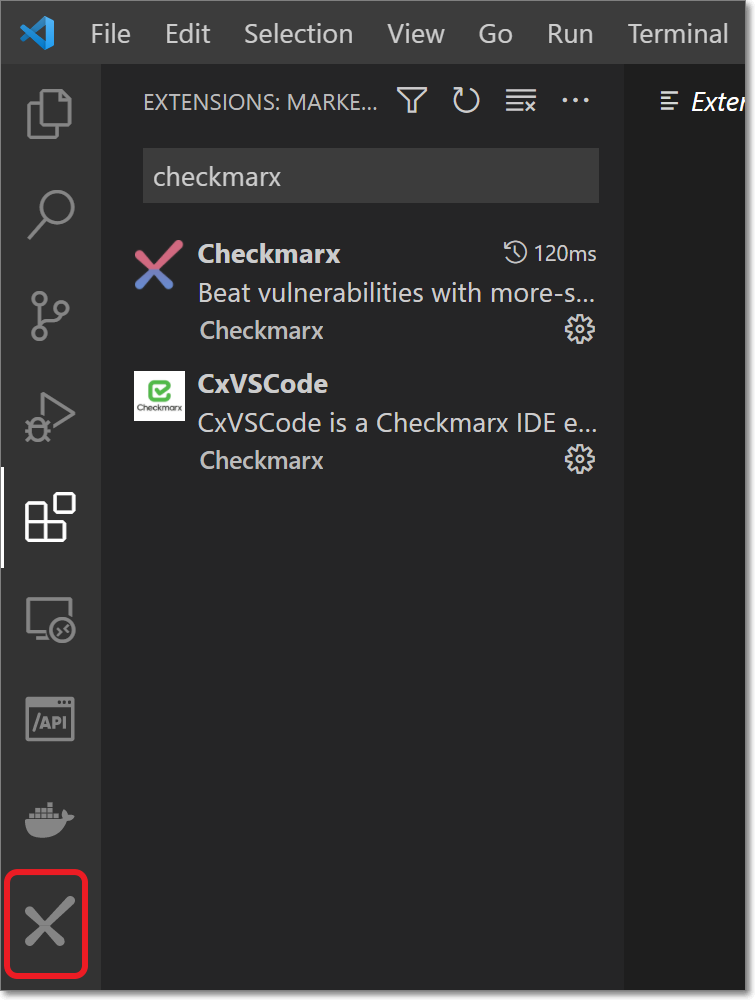
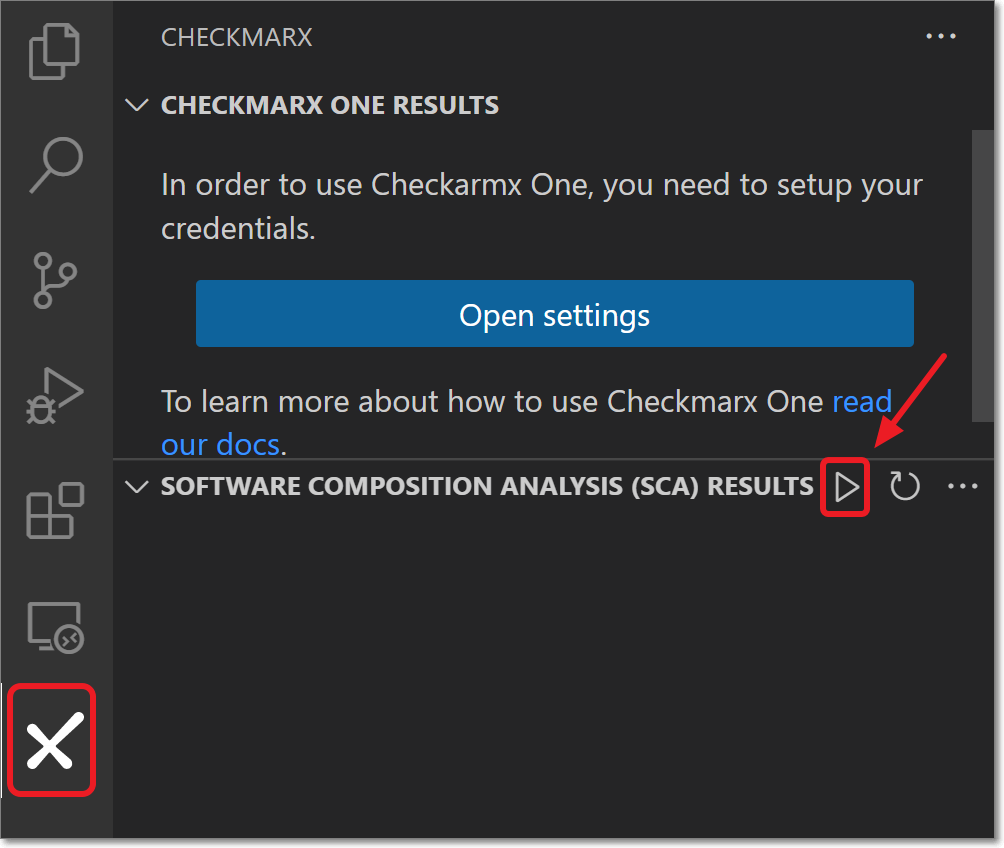
Click on the
 icon in the Activity Bar.
icon in the Activity Bar.In the Software Composition Analysis (SCA) Results section, click on the play button.

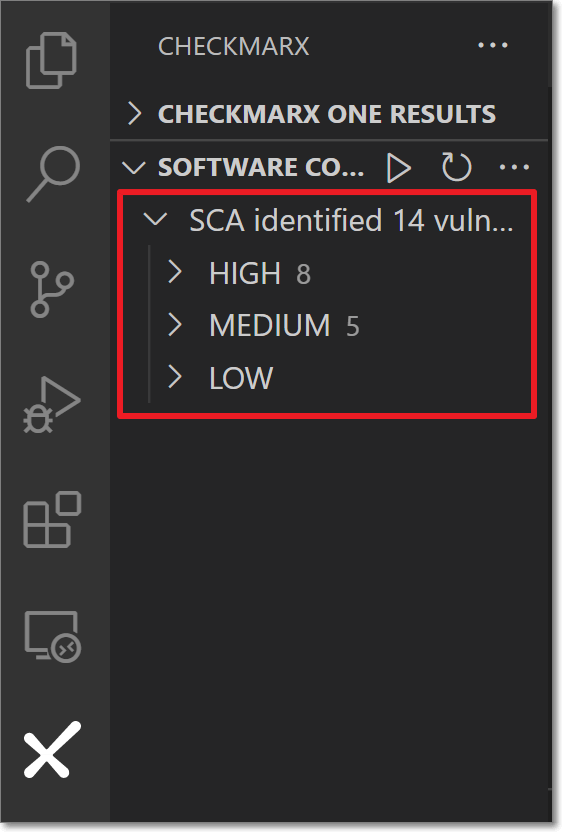
The scan results are shown in a tree structure, grouped by severity level, in the SCA Results section.

Viewing SCA Results
Once you have run an SCA scan on your project, the results are shown in the Checkmarx SCA panel in a tree structure. The results are grouped by severity level. You can drill down to see info about the vulnerabilities that affect your opensource packages.
To view SCA scan results:
The SCA Results panel shows results in a tree structure. Click on a severity level to show all packages with vulnerabilities of that severity.
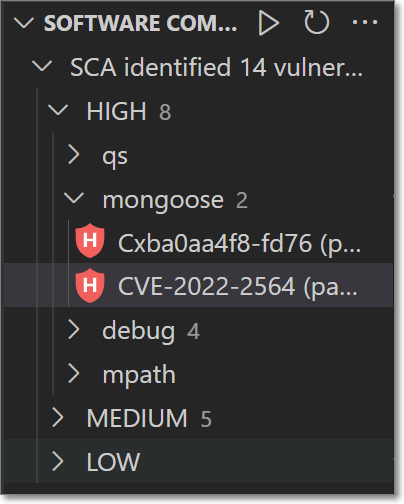
Click on a package to show the vulnerabilities (of the specified severity) associated with that package.

Click on a vulnerability to open a new panel showing detailed info about the vulnerability.

The following section describes the info shown in the vulnerability details panel.
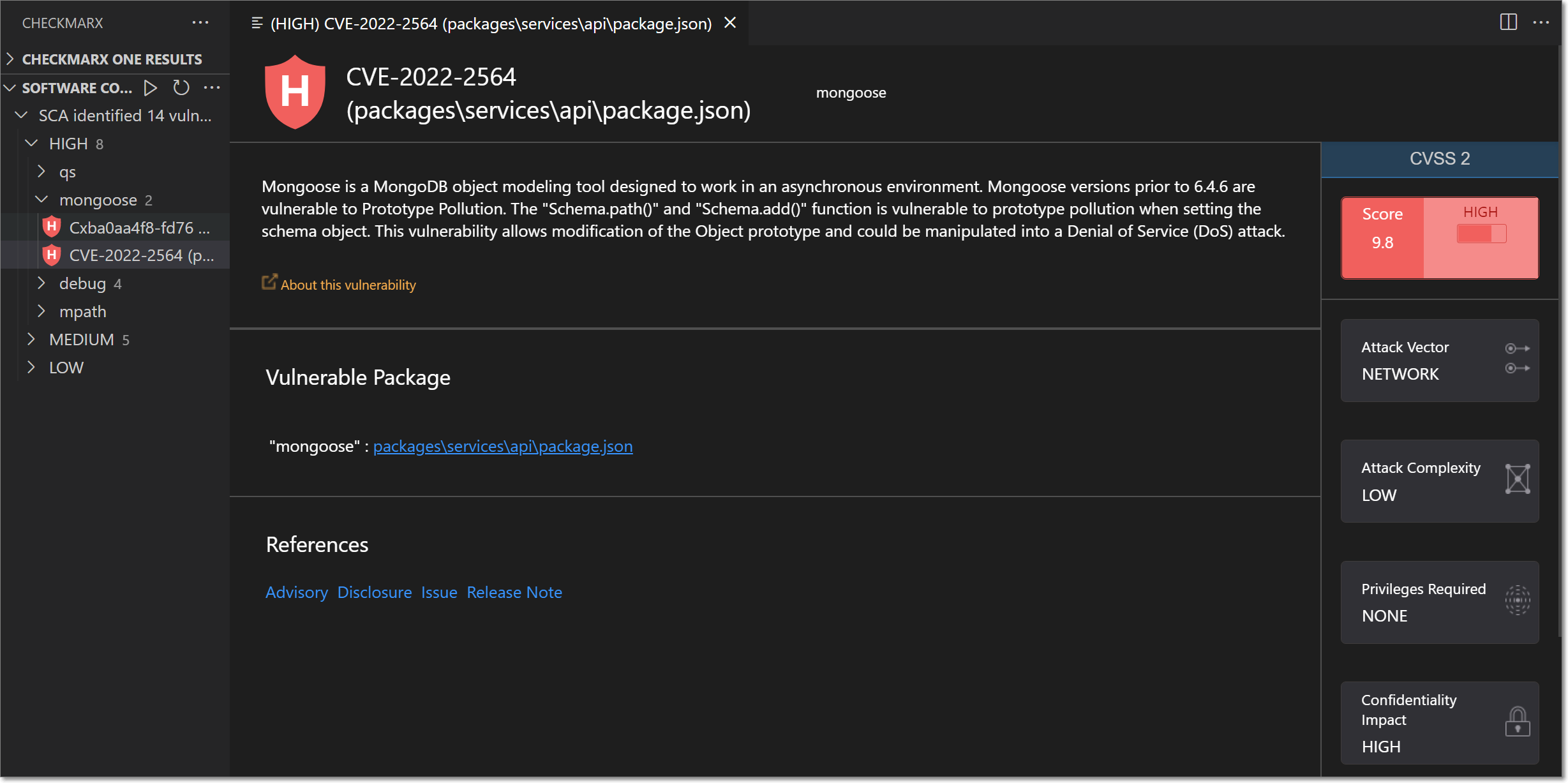
Vulnerability Details
When a vulnerability is selected, a details panel opens, containing the following sections:
Header bar - shows the vulnerability's ID (CVE or Cx), severity level, manifest file, and name of the vulnerable package.
Description - gives a brief description of the vulnerability as well as a link to the Checkmarx Developers Hub where more info about the vulnerability can be seen.
Vulnerable Package - gives a link to open the manifest file where the vulnerable package is specified.
References - Gives links to relevant resources to learn more about the vulnerability and the fixes that are available. Links are given for topics such as: Advisory, Commit, Release Notes, Issue etc.
CVSS - Shows the CVSS Version, Score, and Severity, as well as the components that make up the CVSS score including: Attack Vector, Confidentiality Impact, Attack Complexity, Integrity Impact, Authentication, and Availability Impact. For a full explanation of the metrics that make up the CVSS score, see section 2 of this article.