Creating a New Status Page in Hund.io
To create a new status page in Hund.io, proceed as follows:
Click here to open Hund.
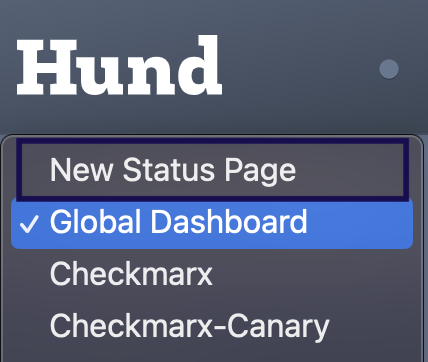
In the Global Dashboard drop-down list, select New Status Page.

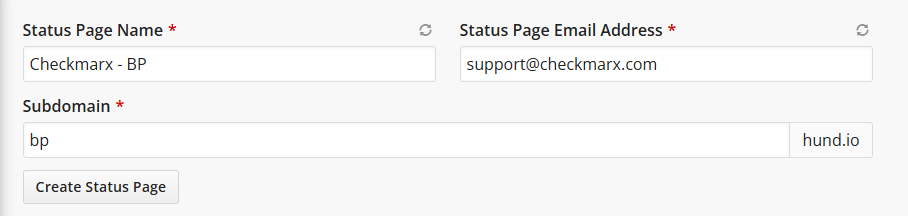
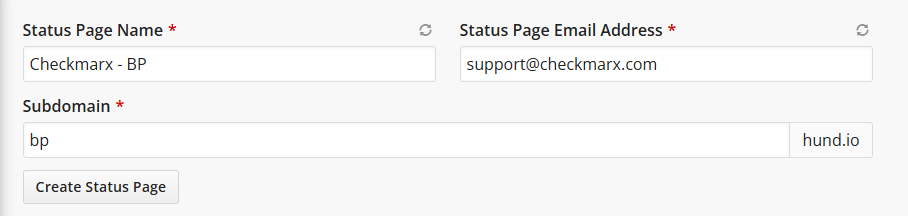
Enter a Status Page Name, Status Page Address, and Subdomain, for example:

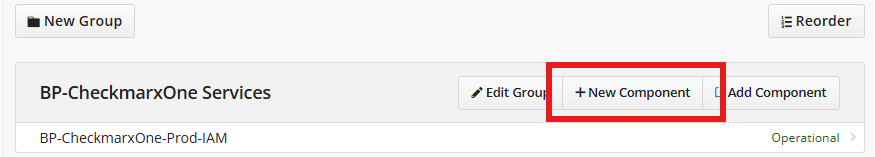
Under Components”, add a new Group.

Add new components into the new group

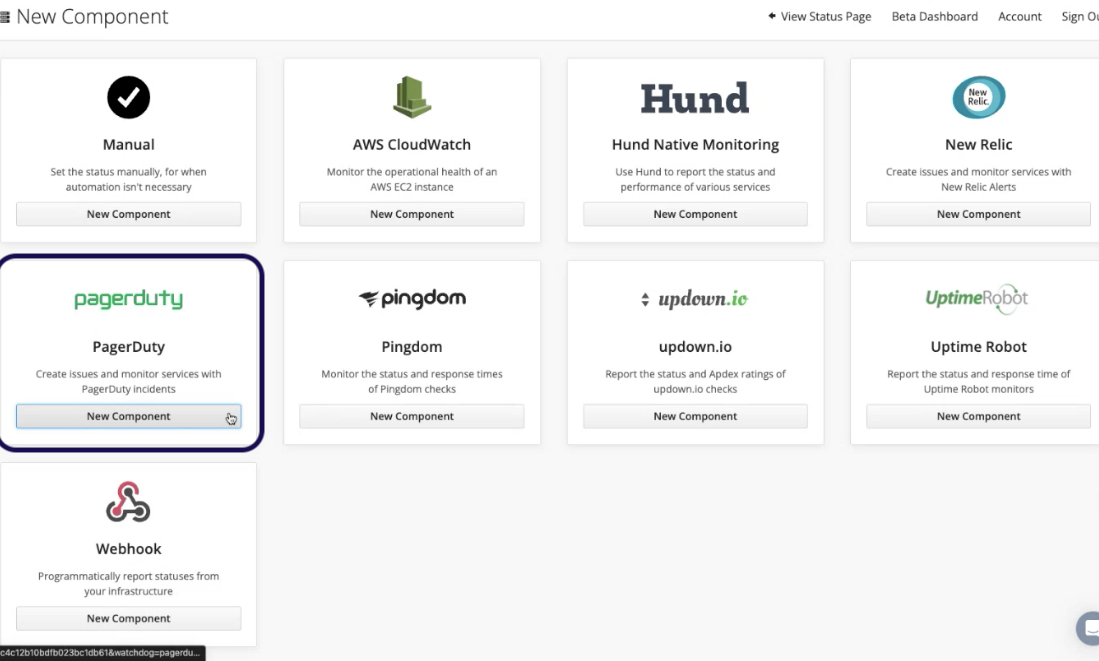
Choose the PagerDuty option.

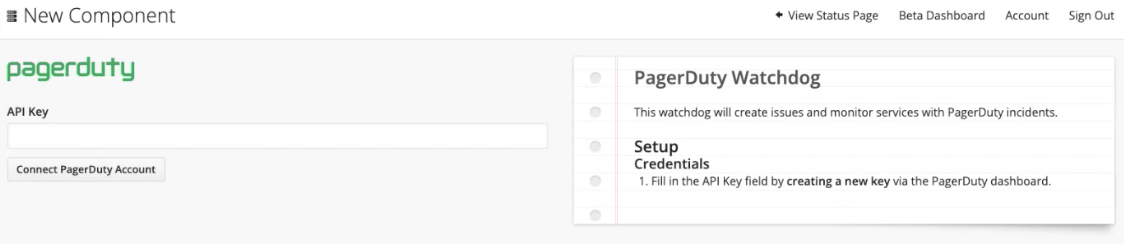
Input PagerDuty API key:
u+kbyPNfhPXPkLu2ZGog > Connect PagerDuty Account.
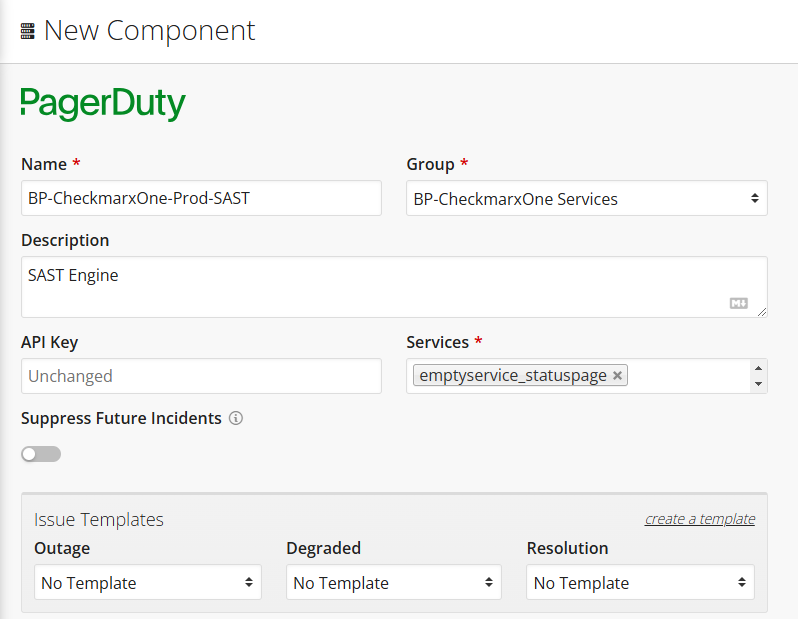
Enter the component name and description according to the client’s license on the BO. You can copy the required information from the MT status page (Services >
emptyservice_statuspage”.
Click Create component and create as many components as needed.
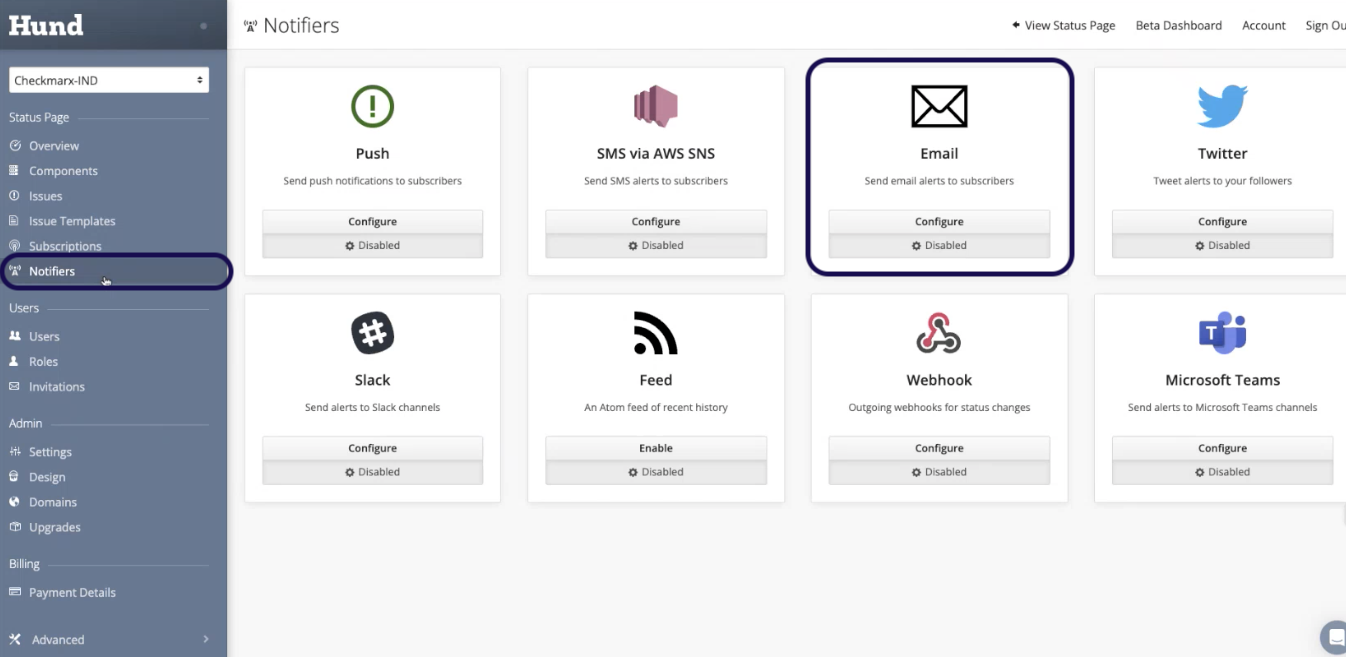
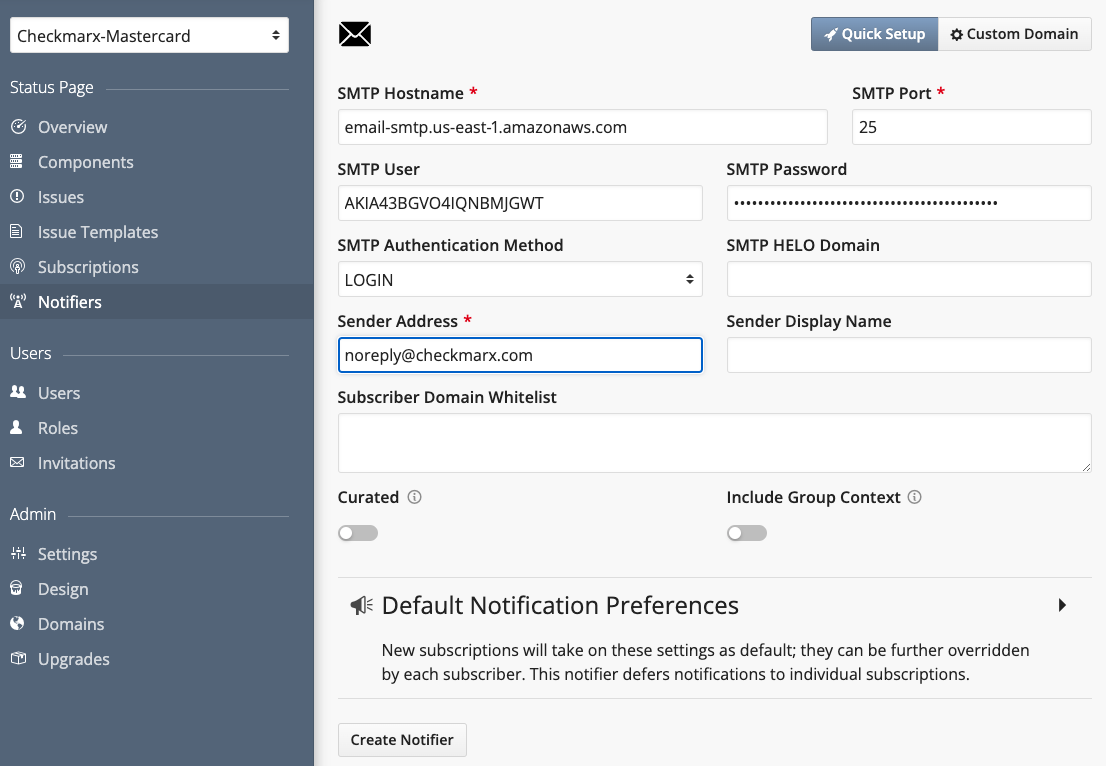
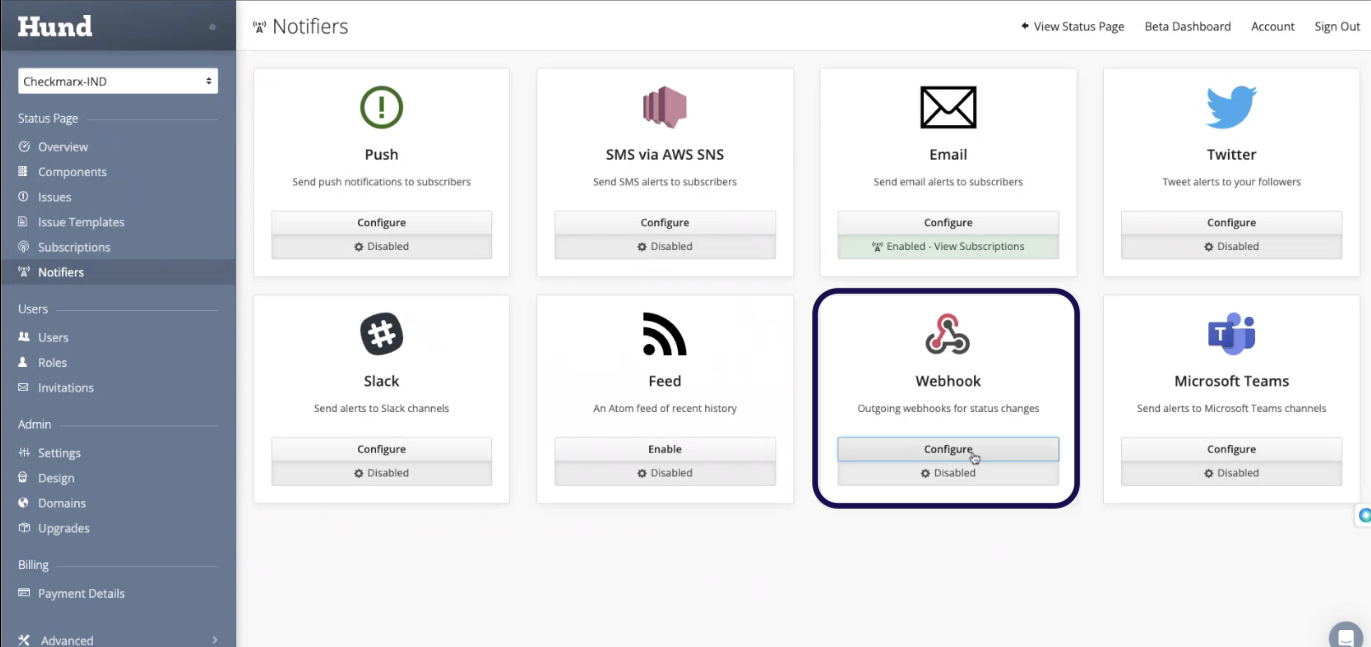
Navigate to Notifiers and select Email.

Enter the SMTP hostname: email-smtp.us-east-1.amazonaws.com
SMTP User: AKIA43BGVO4IQNBMJGWT
SMTP Password: BMHkVb2hujQD2daSyxIp/DaiFdjWWZ5iC3ef/YY6/BMG
SMTP Authentication Method: LOGIN
Sender address: noreply@checkmarx.com

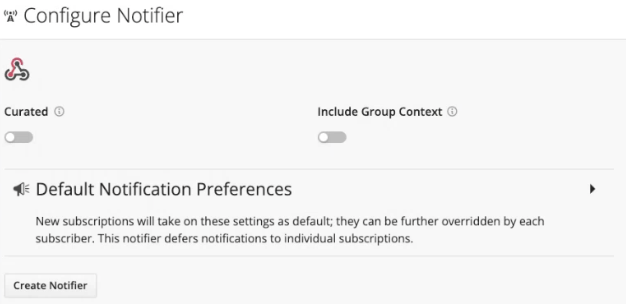
Click Create Notifier and select Webhook.

Click Create Notifier.

The status page is ready, But need to create a URL to access it so access to AWS. use the AWS account - CxAST-Production.
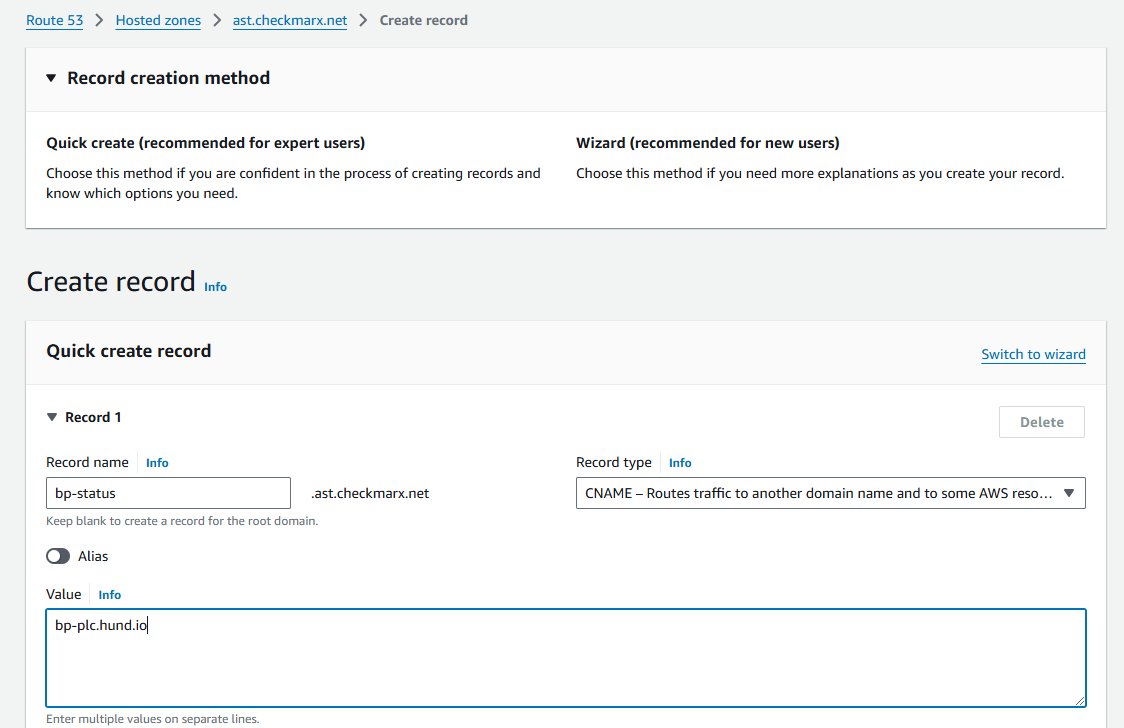
In Route53 > Hosted zones > ast.checkmarx.net > Create a new record
Record name: <client name>-status
Record type: CNAME
Value: status page URL without https://

Click Create records.
Go back to status page and select Domains.

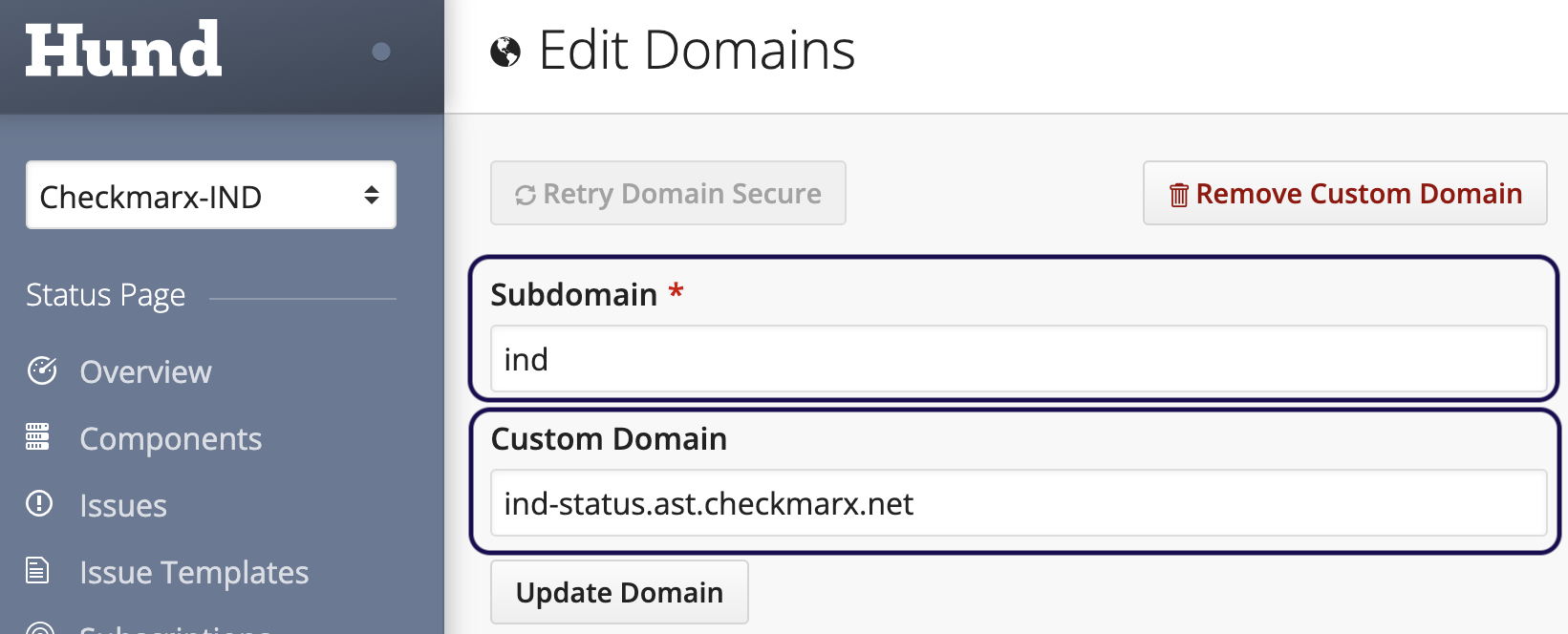
Enter your Subdomain and Custom Domain you just created in AWS Route53. The example below shows the values for India:

Click Update Domain.